Hola, te ha pasado que ¿necesitas crear varios botones o cualquier otro Widget y conservar el mismo estilo?, bueno en este articulo te muestro como hacerlo y cómo pasar por parámetro la función a ejecutar cuando existe un evento "onPressed".
Al final del articulo te voy a dejar el código fuente para que lo puedas descargar desde GitHub
Lo primero que debemos hacer es crear un proyecto, yo lo llamaré "raisedbutton_onpressed".
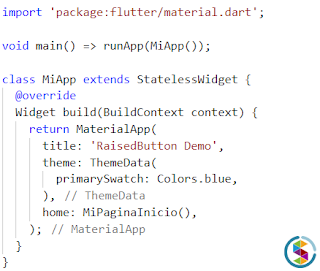
Como te podrás dar cuenta el home hace referencia a "MiPaginaInicio()", entonces creamos un StatefulWidget:
Bien, hasta aquí no deberia haber ningun problema ya que en la clase "_MiPaginaInicio" vamos a construir la vista de nuestro proyecto.
Pero, ¿Qué pasa si necesito crear varios botones y requiero que todos lleven el mismo estilo?
Bueno, lo primero que debemos hacer es crear una clase y yo la llamare "Elementos", en la cual voy a crear una función que se llama "wBoton", el cual me va a retornar un Widget de tipo "RaisedButton":
Una vez creado el botón comenzamos a trabajar en nuestra clase "_MiPaginaInicio" y lo primero que hacemos es inicializar la clase "Elementos" y creamos una función que será invocada al momento de presionar nuestro boton:
Y por último mandamos a llamar el boton (RaisedButton) cuantas veces sea necsario y pasamos dos parámetros: el primero es la leyenda que va a tener el botón y el segundo es la función que se va a mandar a llamar al presionarlo.
Ejecutamos la aplicación, y veremos que el botón tiene como leyenda "Presioname" y al darle clic en la consola nos arroja el mensaje "Hola Mundo".
El ejemplo completo queda de la siguiente manera:
Si tu has utilizado otra forma de reutilizar botones, házmelo saber en los comentarios.
Descarga el código fuente de esta ruta: https://github.com/SolucionesDC/FT_RaisedButton_onPressed
Descarga el código fuente de esta ruta: https://github.com/SolucionesDC/FT_RaisedButton_onPressed