Hola, en este tutorial te voy a mostrar cuales fueron los pasos que seguí para configurar mi entorno de desarrollo para la creación de aplicaciones con React Native CLI.
Antes de comenzar con el articulo, quiero aclarar que la instalación se hizo en una computadora que no tenia instalado absolutamente nada y los pasos que seguí los obtuve de la página oficial: https://facebook.github.io/react-native/docs/getting-started
Para la creación y ejecución de aplicaciones construidas con React Native se puede hacer de dos formas: utilizando Expo o utilizando React Native CLI.
Yo opte por utilizar React Native CLI, así que necesitamos que nuestra computadora tenga instalado Nodejs, Python2, un JDK y el SDK Manager de Android Studio (A mi no me gusta instalar Android Studio, así que solo instalo el SDK Manager, mas adelante te muestro como lo hago).
Node, Python2 y JDK
Bien comencemos, lo primero que hice fue instalar Chocolatey, (Chocolatey es un gestor de paquetes que nos ayuda a instalar software mediante linea de comandos). Esto lo hice abriendo mi cmd en modo Administrador y ejecutando la siguiente linea:
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
Una vez instalado Chocolatey procedemos con la instalación de Node, Python2 y el JDK con la siguiente linea de comandos:
choco install -y nodejs.install python2 jdk8
The React Native CLI
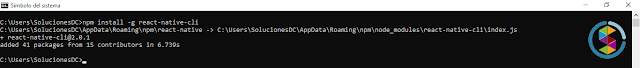
Hasta aquí ya tenemos Nodejs y ya tenemos disponible el npm, entonces podemos instalar React Native CLI, y esto lo hacemos con la siguiente linea de comandos:
npm install -g react-native-cli
Nota: Yo instale Chocolatey, Nodejs, el SDK y Python2 con la linea de comando en modo Administrdor, pero para instalar React Native CLI lo hice en una linea de comandos en modo normal.
SDK Manager
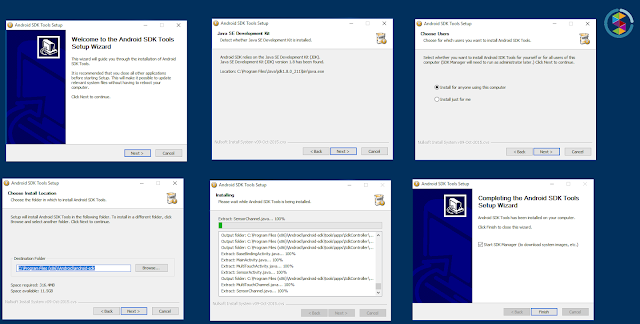
Como lo comente al principio del articulo, a mi no me gusta instalar Android Studio y solo instalo el SDK Manager, y esto lo hago descargando el siguiente .exe: https://dl.google.com/android/installer_r24.4.1-windows.exe
Y bien, una vez terminada la instalación ejecutamos el SDK Manager.
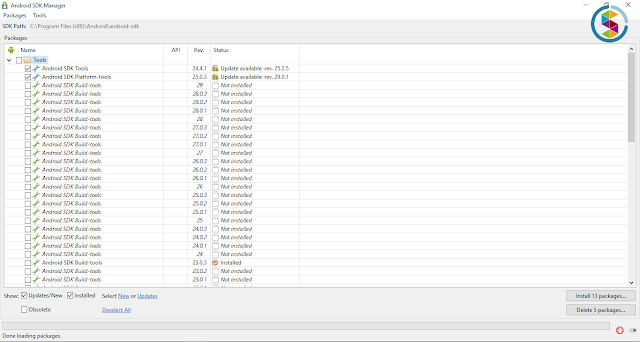
Ya casi terminamos, solo que El SDK Manager que acabamos de instalar no tiene todos los complementos necesarios para crear nuestra primera aplicación React Native, así que una vez abierto el SDK Manager nos aseguramos que tengamos las siguientes opciones seleccionadas y las instalamos:
Android 9 (API 28)
- Android SDK Platform 28
- Intel x86 Atom_64 System Image
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom System Image
Tools
- Android SDK Build-tools (28.0.3)
Ya que seleccionaste todos los complementos que te acabo de mencionar instalalos, esto puede tardar hasta 40 minutos.
En mi caso deje que también se actualizaran algunos SDK que estaban obsoletos y quedo de la siguiente forma:
Nota: Si abriste el SDK Manager inmediatamente después de la instalación cierralo y ejecutalo como administrador.
Por ultimo vamos a configurar las variables de entorno; al abrir el SDK Manager veras que en la parte superior te aparece una leyenda como esta:
SDK Path: C:\Program Files (x86)\Android\android-sdk
Esa ruta puede cambiar de acuerdo a la instalación que hayas hecho, así que será necesario que guardes la tuya.
Abrimos las variables de entorno del sistema y creamos una nueva variable que se llame "ANDROID_HOME" a las variables de usuario:
Y a la variable Path, también le agregamos la ruta:
Y bueno, hasta aquí termina la configuración de React Native CLI, en el siguiente articulo te muestro como crear la primera aplicación.
Cuentame en la sección de comentarios tus dudas o mejoras que podamos hacer.












hola, gracias por el articulo, ya tendras publicado la continuación para crear la primera aplicación con Reactnative.?
ResponderBorrarAún estoy esperando la continuación ...
BorrarQue tal Javier, en realidad tuve algo de trabajo y me desatendi un poco los artículos. Seguiré trabajando y en cuanto o tenga listo lo publicare.
ResponderBorrarsi tengo porcesador AMD tambien sirve? ya tiene continuacíon la guia?
ResponderBorrarfunciona perfectamente, muchas gracias por compartir.
ResponderBorrar