Hola, hoy te platicare como es que yo he implementado notificaciones push en mi página web con OneSignal.
Pero primero te platico un poco; OneSignal es una plataforma que permite el envío de Notificaciones Push a través de diferentes plataformas que estén debidamente registradas a nuestra aplicación. Una vez el dispositivo ha sido registrado adecuadamente a nuestra App o página web, ha quedado listo para el envío de push notifications desde nuestro Dashboard.
Lo primero que tienes que hacer es Iniciar sesión/Registrarte en la siguiente URL: https://onesignal.com/
Una vez que has iniciado sesión; la misma página web te ira dando la pauta para registrar los mensajes push.
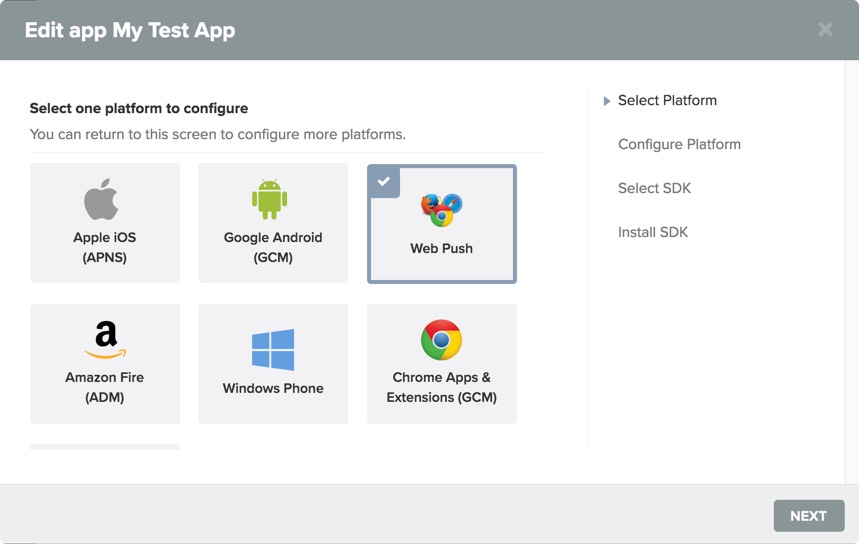
Cuando esté configurando, nombre su aplicación, luego seleccione Web Push de la lista de plataformas:

A continuación, accederá al Web Push Editor, que le permite seleccionar entre una variedad de diferentes tecnologías web compatibles con Web Push.
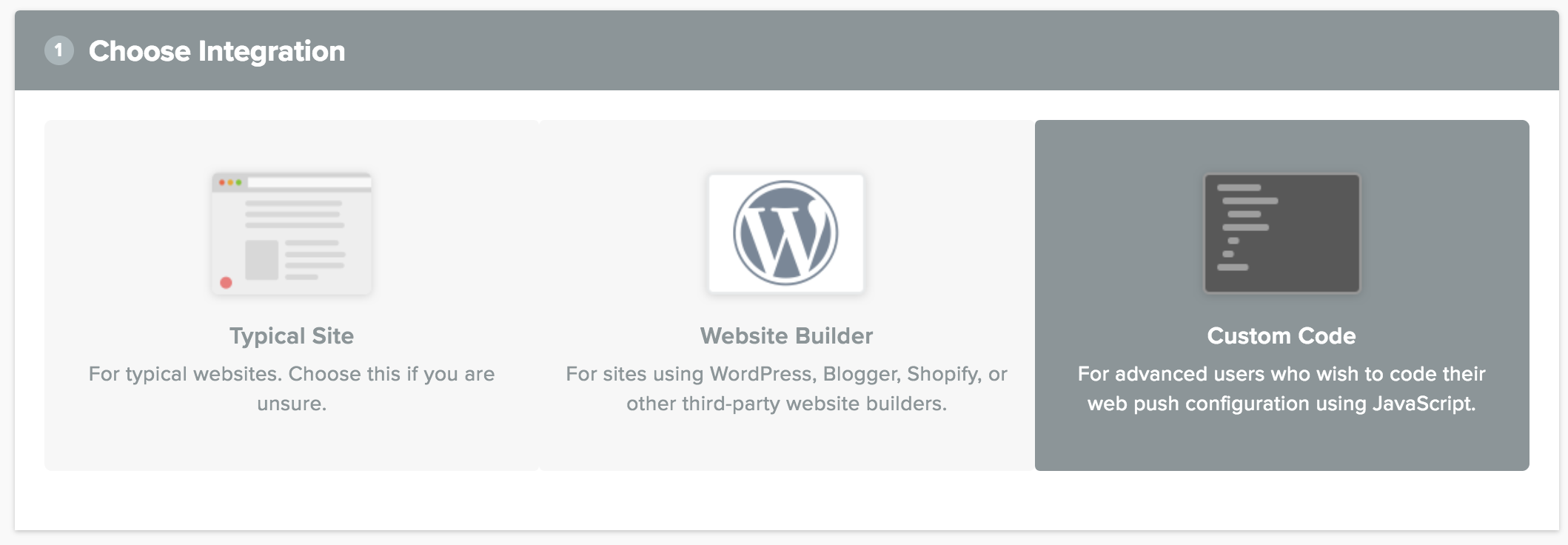
En mi caso yo he seleccionado la opción Custom Code

Una vez que haya seleccionado el Sitio típico como su integración, debe completar la información sobre su sitio.
Ingrese la URL del sitio
La mayoría de los usuarios solo ingresan la URL de su sitio base para este campo (por ejemplo, example.com).
Si se puede acceder a su sitio desde los enlaces www y no www (por ejemplo, example.com Y www.example.com), ingrese únicamente la URL desde la que desea enviar las notificaciones automáticas. Recomendamos redirigir el tráfico de uno a otro (por ejemplo, los usuarios que visitan example.com son redirigidos a www.example.com), de modo que todo su tráfico solo llegue a uno.
URL predeterminada del icono de notificación
Ingrese un enlace a un archivo de icono que tenga al menos 80x80 píxeles (el tamaño RECOMENDADO es 192x192). El archivo debe ser .png, .jpg o .gif.
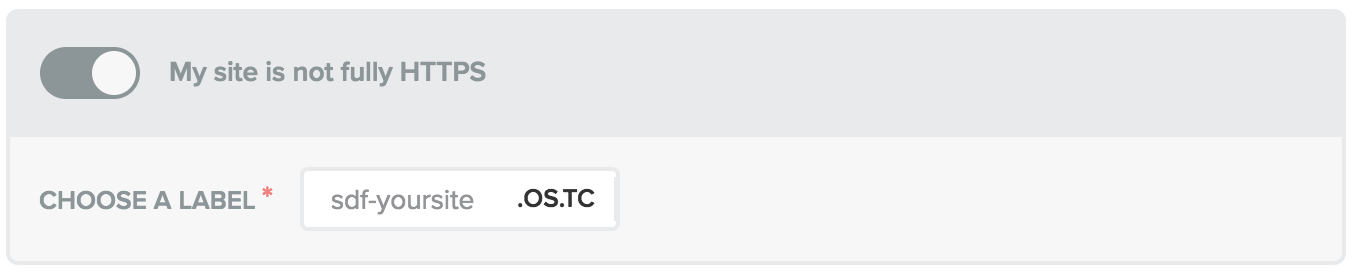
Mi sitio no es completamente HTTPS
Web Push funciona mejor con los sitios que son totalmente compatibles con HTTPS, y recomendamos usar HTTPS para Web Push cuando sea posible. Para determinar si su sitio es totalmente compatible con HTTPS, busque lo siguiente:
La URL de su sitio debe comenzar por https: // y mostrar un ícono de bloqueo verde en la barra de direcciones del navegador
Su sitio debe redirigir todas las solicitudes http: // a las solicitudes https: //. En otras palabras, los usuarios que accedan al sitio a través de HTTP serán redirigidos a la versión HTTPS.
Si su sitio no es totalmente compatible con HTTPS, debe seleccionar "Mi sitio no es completamente HTTPS":

A continuación, deberá agregar los archivos de OneSignal SDK a su sitio. Para hacerlo,
Descargue los archivos de OneSignal SDK. (También puede descargar los archivos aquí ).
Descomprime los archivos de OneSignal SDK. Debe haber tres archivos:
https://yoursite.com/manifest.json
https://yoursite.com/OneSignalSDKWorker.js
https://yoursite.com/OneSignalSDKUpdaterWorker.js
Suba los archivos de OneSignal SDK a la raíz de nivel superior del directorio de su sitio, haciéndolos de acceso público.
Para habilitar OneSignal en su sitio, tendrá que escribir el código para inicializar OneSignal y agregar avisos web push . También puede tener otro código que desee agregar.
Todo el código debe colocarse dentro del <head> su sitio web. Si no tiene acceso para modificar el código de su sitio, deberá ponerse en contacto con un desarrollador para que lo ayude. ]
<head>
<link rel="manifest" href="/manifest.json" />
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async=""></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "YOUR_APP_ID",
autoRegister: true,
notifyButton: {
enable: true,
},
});
});
</script>